October 12, 2023
The Ultimate Guide to Optimizing Alt Texts for Images in WordPress

Introduction to Alt Text Optimization in WordPress
Optimizing alt text for images in WordPress is a crucial step in improving both your site’s SEO and accessibility. Alt text, or alternative text, is the text description for images on web pages that are accessed by screen readers used by the visually impaired. It also serves as a placeholder if the image fails to load. This guide will walk you through the importance of alt text and how to optimize it effectively in WordPress.
Understanding Alt Attributes and Title Attributes
In the realm of web development and SEO, understanding the role and significance of alt and title attributes is fundamental. These attributes provide essential information about images, which can be accessed by search engine crawlers and assistive technologies like screen readers. Let’s delve deeper into what these attributes are and how they function.
What are Alt and Title Attributes?
Alt Attribute (Alternative Text):
- Definition: The alt attribute, also known as alt text or alternative text, is a brief description of an image that is displayed when the image is not available. It is a critical component for website accessibility.
- Purpose: Its primary purpose is to describe the content of an image to users who are unable to view it, including visually impaired users and situations where the image fails to load.
- SEO Impact: Search engines utilize alt text to understand the context and content of an image, contributing to the image’s ranking in image search results.
Title Attribute:
- Definition: The title attribute provides additional information about an image, displayed as a tooltip when a user hovers their cursor over the image.
- Purpose: It enhances the user experience by offering extra context or information about the image.
- SEO Impact: While the title attribute has a minimal direct impact on SEO, it contributes to improved user experience, indirectly influencing search engine rankings.
The Role of Alt Text in SEO and Accessibility
Alt text, or alternative text, is a crucial element for ensuring that your website is accessible and SEO-friendly. It serves a dual purpose: enhancing your website’s visibility on search engines and making it more accessible to users with visual impairments. Let’s delve deeper into the role of alt text in SEO and accessibility.
Alt Text and SEO
Search Engine Crawlers
Search engines use automated programs called crawlers or spiders to index the content of websites. These crawlers use alt text to understand the context and content of images on your website. Without alt text, search engines can’t index your images effectively, which can negatively impact your site’s search engine rankings.
Keyword Relevance
Including relevant keywords in your image’s alt text can help improve your site’s SEO. When users perform a search, the search engine algorithms consider the alt text to determine the relevance of your images to the search query. By accurately describing your images with relevant keywords, you enhance the chances of your images appearing in search engine results, driving more traffic to your site.
Alt Text and Accessibility
Screen Readers
Visually impaired users often rely on screen readers to navigate the web. Screen readers are software applications that convert digital text into synthesized speech. They use the alt text to describe images to the user. Without alt text, these users miss out on the information conveyed by the images on your website, leading to a subpar user experience.
Compliance with Web Accessibility Standards
Web accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), require websites to be accessible to all users, including those with disabilities. Providing alt text for images is a key requirement for meeting these standards. Non-compliance can result in legal issues and damage to your brand’s reputation.
Best Practices for Writing Alt Text
Writing effective alt text is crucial for enhancing the accessibility and SEO of your website. Below are the detailed best practices for writing alt text:
1. Be Descriptive:
- Purpose: Ensure that the alt text offers a clear and concise description of the image.
- How: Describe the image as specifically as possible. Alt text should convey the content and the function of the image on the page.
2. Avoid Keyword Stuffing:
- Purpose: Prevent your site from being penalized by search engines for spammy behavior.
- How: Use relevant keywords in the alt text, but do it naturally and in moderation.
3. Keep It Concise:
- Purpose: Make the alt text easily readable and understandable.
- How: Keep the alt text brief (typically under 125 characters) while ensuring it conveys the necessary information about the image.
4. Don’t Use “Image of” or “Picture of”:
- Purpose: Avoid redundancy as screen readers already announce an image.
- How: Start the alt text with a descriptive word or phrase, not with phrases like “image of.”
5. Use the Subject of the Image:
- Purpose: Provide a clear context to the users and search engines.
- How: Focus on the main subject of the image in the alt text.
6. Don’t Forget Functional Images:
- Purpose: Ensure that all users, including those using screen readers, can navigate and interact with your website effectively.
- How: For images used as buttons or links, the alt text should describe the action or destination.
7. Consider the Context:
- Purpose: Make the alt text relevant to the content around it.
- How: Consider the image’s role in the page and write alt text that complements the surrounding content.
8. Use Proper Grammar and Spelling:
- Purpose: Maintain the professionalism and readability of your website.
- How: Ensure the alt text is grammatically correct and free from spelling errors.
9. Test with Screen Readers:
- Purpose: Ensure the alt text provides a good experience for visually impaired users.
- How: Use screen reading tools to test the alt text to ensure it is descriptive and functional.
10. Regularly Update Alt Text:
- Purpose: Keep the alt text relevant and up-to-date.
- How: Regularly review and update the alt text as the content of your website evolves.
By following these best practices, you ensure that your alt text effectively serves its purpose, making your website more accessible and SEO-friendly. Proper alt text ensures that all users, regardless of their visual ability, can understand and interact with the images on your website, leading to a better user experience and improved search engine rankings.
Adding Alt Text in WordPress
Adding alt text to your images in WordPress is a straightforward process that can significantly enhance the accessibility and SEO of your website. Below is a more detailed step-by-step guide on how to add alt text to your images in both the Block Editor and the Classic Editor in WordPress.
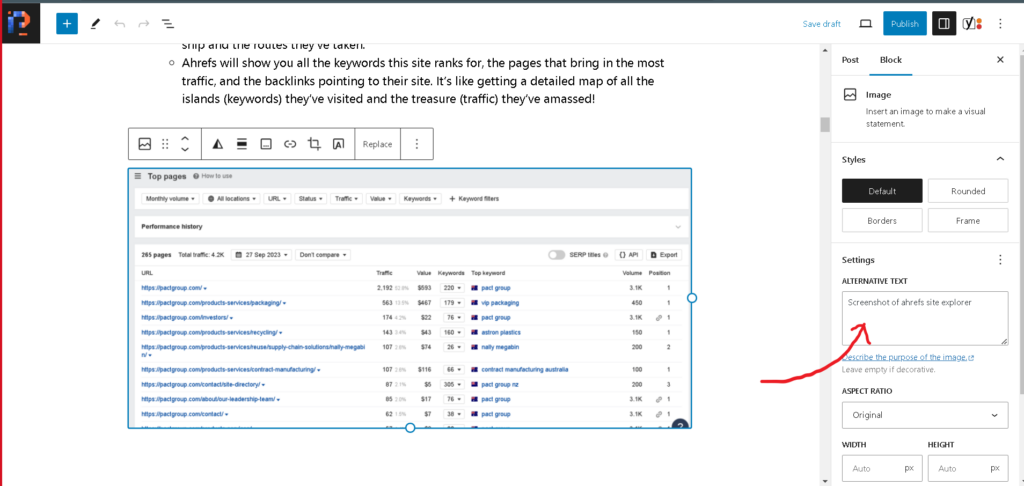
Using the Block Editor
- Navigate to the Post or Page:
- Open the post or page where you want to add an image.
- Add or Select an Image:
- Click on the ‘+’ icon to add a new block and select ‘Image,’ or click on an existing image within your content.
- Access the Image Settings:
- Once the image is selected or uploaded, you will see a menu on the right-hand side of the editor. This is the block settings menu.
- Enter the Alt Text:
- Find the ‘Alt Text’ field in the block settings menu. Enter a concise, descriptive text that accurately represents the content of the image.
- Update the Post:
- After adding the alt text, make sure to update the post or page to save the changes.

Using the Classic Editor
- Navigate to the Post or Page:
- Open the post or page where you want to add or edit an image.
- Click on the Image:
- Click on the image you want to add alt text to. This will reveal image options.
- Edit the Image:
- Click on the ‘Edit’ button (pencil icon) that appears on the image options toolbar.
- Access Image Details:
- A window will pop up with image details, including URL, Title, Caption, Alt Text, and Description.
- Enter the Alt Text:
- Find the ‘Alternative Text’ field and enter your alt text there.
- Update the Image Details:
- Click on the ‘Update’ button in the image details window to save the alt text.
- Update the Post:
- Don’t forget to update the post or page to ensure the alt text is saved with the image.
Additional Tips:
- Be Descriptive: Ensure your alt text offers a clear description of the image content for those using screen readers.
- Use Keywords Sparingly: Integrate relevant keywords in the alt text, but avoid keyword stuffing. The primary purpose is to describe the image content effectively.
- Check for Missing Alt Text: Regularly review your website to ensure all images have appropriate alt text. Various WordPress plugins can help identify and rectify missing alt text.
By following these detailed steps, you ensure that your images are accessible, contributing to a more inclusive and optimized website experience for all users.
Techniques for Optimizing Alt Text
Optimizing the alt text of your images is a crucial aspect of enhancing your website’s SEO and accessibility. Below are some detailed techniques to ensure your alt text is effectively optimized:
1. Be Descriptive and Specific:
- Purpose: Ensure that the alt text offers a clear and concise description of the image.
- How-To: Describe the image in specific terms. For example, instead of writing “dog,” write “a Golden Retriever puppy playing in the grass.”
2. Include Relevant Keywords:
- Purpose: Improve your website’s SEO by including relevant keywords in the alt text.
- How-To: Identify the main keywords related to the image and your content. Integrate these keywords naturally into the alt text. For instance, if your image shows a homemade apple pie and your keyword is “homemade apple pie recipe,” your alt text could be “freshly baked homemade apple pie.”
3. Avoid Keyword Stuffing:
- Purpose: Prevent your website from being penalized by search engines for spammy behavior.
- How-To: Use keywords judiciously and ensure they are contextually relevant to the image. Do not overload the alt text with keywords as it can be counterproductive.
4. Consider the Context:
- Purpose: Make the alt text contextually relevant to the content of the webpage.
- How-To: Relate the alt text to the surrounding content. If the image is a visual representation of the content, ensure the alt text reflects that.
5. Use Proper Length:
- Purpose: Ensure the alt text is long enough to convey the message but not too long that it becomes cumbersome.
- How-To: Aim for alt text that is around 125 characters. This length is generally sufficient to convey the necessary information without being truncated by screen readers.
6. Avoid Redundancy:
- Purpose: Prevent repetitive information that can annoy users using screen readers.
- How-To: Do not use phrases like “image of” or “picture of” in the alt text. Screen readers already announce the image, so this information is redundant.
7. Utilize Tools and Plugins:
- Purpose: Ensure that all images have appropriate alt text and optimize it for better performance.
- How-To: Use WordPress plugins like Yoast SEO to analyze and enhance your alt text. These tools can provide suggestions and highlight images that are missing alt text.
8. Regular Review and Update:
- Purpose: Keep the alt text relevant and up-to-date.
- How-To: Periodically review the alt text of images on your website to ensure it remains relevant, especially if the content of the webpage changes.
By employing these techniques, you can effectively optimize the alt text of images on your WordPress website, enhancing both the SEO and accessibility, and providing a better experience for all users, including those using screen readers.
Checking Alt Text and Title Text
Ensuring that every image on your WordPress site has appropriate and optimized alt and title text is crucial for maintaining both SEO standards and accessibility compliance. Below is a more detailed explanation and step-by-step guide on how to check and ensure that your alt text and title text are correctly implemented.
Why Check Alt and Title Text?
Regularly checking the alt and title text of images on your website ensures that:
- All images are accessible to visually impaired users and search engine crawlers.
- Your site adheres to web accessibility standards.
- You optimize the SEO value of your images, contributing to improved search engine rankings.
How to Check Alt Text in WordPress
- Manual Checking:
- Navigate to your website’s Media Library.
- Click on each image to view its details.
- Look for the ‘Alt Text’ field to see if alt text has been added.
- Ensure the alt text is descriptive and relevant to the image.
- Using a Plugin:
- Install an SEO or accessibility plugin like Yoast SEO or SEOPress.
- These plugins often have features that allow you to scan your website for images missing alt text.
- Follow the plugin’s instructions to add or edit alt text as needed.
How to Check Title Text in WordPress
- Manual Checking:
- Similar to checking alt text, navigate to the Media Library.
- Click on each image and look for the ‘Title’ field in the image details.
- Ensure the title text is relevant and adds value to the image description.
- Using a Plugin:
- Many SEO plugins also allow you to check and edit the title text of images.
- Utilize the plugin’s features to ensure all images have appropriate title text.
Correcting Alt and Title Text
If you find images missing alt or title text or with inadequate descriptions, take the time to correct them:
- Adding or Editing Alt Text:
- In the Media Library, click on the image.
- Add or edit the alt text in the ‘Alt Text’ field to make it descriptive and relevant.
- Adding or Editing Title Text:
- Similarly, add or edit the title text in the ‘Title’ field in the image details.
Regular Audits
Conduct regular audits of your website to ensure that all images have the correct alt and title text. Keeping this practice ensures your website remains accessible and continues to achieve good SEO rankings.
Importance of Image Size and Compression
In the digital world, the size and quality of an image can significantly impact various aspects of your website, including its speed, user experience, and search engine ranking. Understanding the importance of image size and compression is crucial for maintaining an efficient and effective website. Let’s delve deeper into why image size and compression are so vital.
Impact on Website Speed
Large, high-resolution images can drastically slow down your website’s loading time. A slow-loading website can deter visitors, increasing the bounce rate and negatively impacting your site’s search engine ranking. Search engines, like Google, prioritize websites that load quickly, ensuring a better user experience. Compressing images and reducing their file size can significantly enhance your website’s speed, making it more appealing to both users and search engines.
User Experience
The user experience is paramount for the success of your website. High-quality images are essential for attracting and retaining visitors, but they must be optimized for web use. Oversized images can cause slow loading times, frustrating users and potentially driving them away from your site. Properly sized and compressed images ensure that your website loads quickly and smoothly, offering a superior user experience.
SEO Benefits
Search engine optimization (SEO) is another area where image size and compression play a crucial role. Search engines favor websites that provide a fast and efficient user experience. Optimized, compressed images contribute to faster website loading times, which is a ranking factor for search engines. Properly optimized images can help improve your website’s visibility in search engine results, attracting more traffic to your site.
Mobile Optimization
With the increasing use of mobile devices for web browsing, mobile optimization is more important than ever. Large images can be particularly problematic on mobile devices, leading to slow loading times and a poor user experience. Compressed and optimized images ensure that your website is mobile-friendly, providing a positive experience for users on all devices.
Bandwidth and Hosting Costs
Large image files consume more bandwidth, which can increase your website’s hosting costs. Compressing images reduces their file size, decreasing bandwidth usage and potentially lowering hosting costs. It’s an efficient way to manage resources while ensuring your website performs optimally.
How to Compress Images
There are various tools and plugins available that can automatically compress images without compromising their quality. In WordPress, plugins like Smush and Imagify can optimize your images, reducing their file size and improving your website’s performance.
In conclusion, image size and compression are not just technical details but are crucial elements for the overall performance and success of your website. Properly optimized images enhance website speed, improve user experience, boost SEO, ensure mobile optimization, and manage bandwidth and hosting costs effectively. It’s an investment in the efficiency and effectiveness of your website, leading to satisfied visitors and increased traffic.
Leveraging CDNs for Image Optimization
In the digital world, the speed at which your website’s content is delivered can make a significant difference in user experience and SEO rankings. Content Delivery Networks (CDNs) play a crucial role in optimizing image delivery, ensuring that your website’s images are loaded quickly and efficiently. Let’s delve deeper into how leveraging CDNs can aid in image optimization.
What is a CDN?
A CDN is a network of servers distributed across various geographical locations. These servers store copies of your website’s content, including images, and work together to deliver this content to users based on their proximity to the nearest server. This distribution ensures that the content is delivered more quickly than it would be if it were only hosted on a single server.
How Does a CDN Work for Image Optimization?
- Reduced Load Time:
- By storing copies of your images on multiple servers worldwide, CDNs reduce the distance data must travel to reach the user. This reduction in distance results in faster image loading times, enhancing the user experience on your website.
- Bandwidth Consumption:
- CDNs optimize images to ensure they are the appropriate format and size for different devices and screen sizes. This optimization reduces the amount of bandwidth consumed, leading to faster loading times and lower hosting costs.
- Improved Website Performance:
- With faster loading times and reduced server load, your website’s overall performance is enhanced. A faster site leads to better user engagement, lower bounce rates, and improved SEO rankings.
- Enhanced Reliability and Uptime:
- CDNs provide redundancy, ensuring that your images and other content are always available. If one server experiences issues, the CDN will redirect the user to another server, ensuring uninterrupted access to your website.
- Global Reach:
- CDNs allow you to efficiently serve international users by delivering content from the server closest to them, ensuring fast load times worldwide.
Implementing a CDN for Image Optimization in WordPress
In WordPress, various plugins allow easy integration with CDNs. These plugins help in connecting your website to a CDN service, ensuring that your images are optimized and delivered efficiently to users worldwide.
- Choose a CDN Service:
- Select a CDN service that suits your needs and budget. Some popular CDN services include Cloudflare, Amazon CloudFront, and Akamai.
- Integrate CDN with WordPress:
- Use a WordPress plugin to integrate the CDN with your website. Plugins like W3 Total Cache and WP Super Cache can help in this integration.
- Configure the CDN:
- Configure the CDN settings to ensure optimal image delivery. Adjust settings related to image format, compression, and caching to enhance image optimization.
By leveraging a CDN for image optimization in WordPress, you ensure faster image loading times, improved website performance, and an enhanced user experience. CDNs contribute to the overall optimization of your website, making it more accessible and user-friendly for a global audience.
Conclusion
In conclusion, optimizing alt text for images in WordPress is not just a best practice for SEO; it’s a crucial component for enhancing web accessibility. Implementing the strategies discussed in this guide will help you effectively optimize alt text, leading to improved search engine rankings, enhanced website accessibility, and a better user experience.




